RAPT
Healthcare Research Database
React/JS, Node | Spring 2021
For my final project in Mobile/Web Applications, I worked in a team of 3 students to create an application for healthcare interventions. My responsibilities included frontend functionality, page routing, handling form submissions, and integrating accessibility/responsive design.
This project was commissioned for the Brown University School of Public Health. We transferred ownership to the client as a private repository, so I cannot link the code; however, it is available upon request.
Background
The Readiness Assessment for Pragmatic Trials (RAPT) is a model that qualitatively measures if study designs are ready for implementation. Each participant self-scores their study from low to high in nine domains -- risk, feasibility, protocol, etc. -- to identify areas for improvement.
Our client commissioned us to create a website allowing participants to better visualize their preparedness. They also requested the ability to maintain a database of trials, allowing participants to compare their trials with others.
Technical features
Frontend Organization
I split the frontend into four main parts: assets, components, App.js, and individual pages. To keep the code modular and extensible, I split each page into individual directories with their own CSS stylesheets. For more complex pages, I created separate subdirectories for each of the components on that page (eg. HomePage had directories for Explore, GettingStarted, and Intro). The assets folder contained global design assets, while the components folder in src held global React components (eg. the toolbar and footer). App.js contained the overall skeleton for each of the pages, as well as the routes directing to each one.


Routing and Filtering
To help the user navigate around the website, I implemented frontend routing with React-Router to switch between pages. The pages for individual trials were templated using the same React component; however, I gave each trial a unique URL to render trial-specific information on the page. Additionally, I implemented basic filtering to help the users search for individual trials efficiently. I used React Hooks to track the state of the page, then re-rendered the page using asynchronous functions.

Form Validation
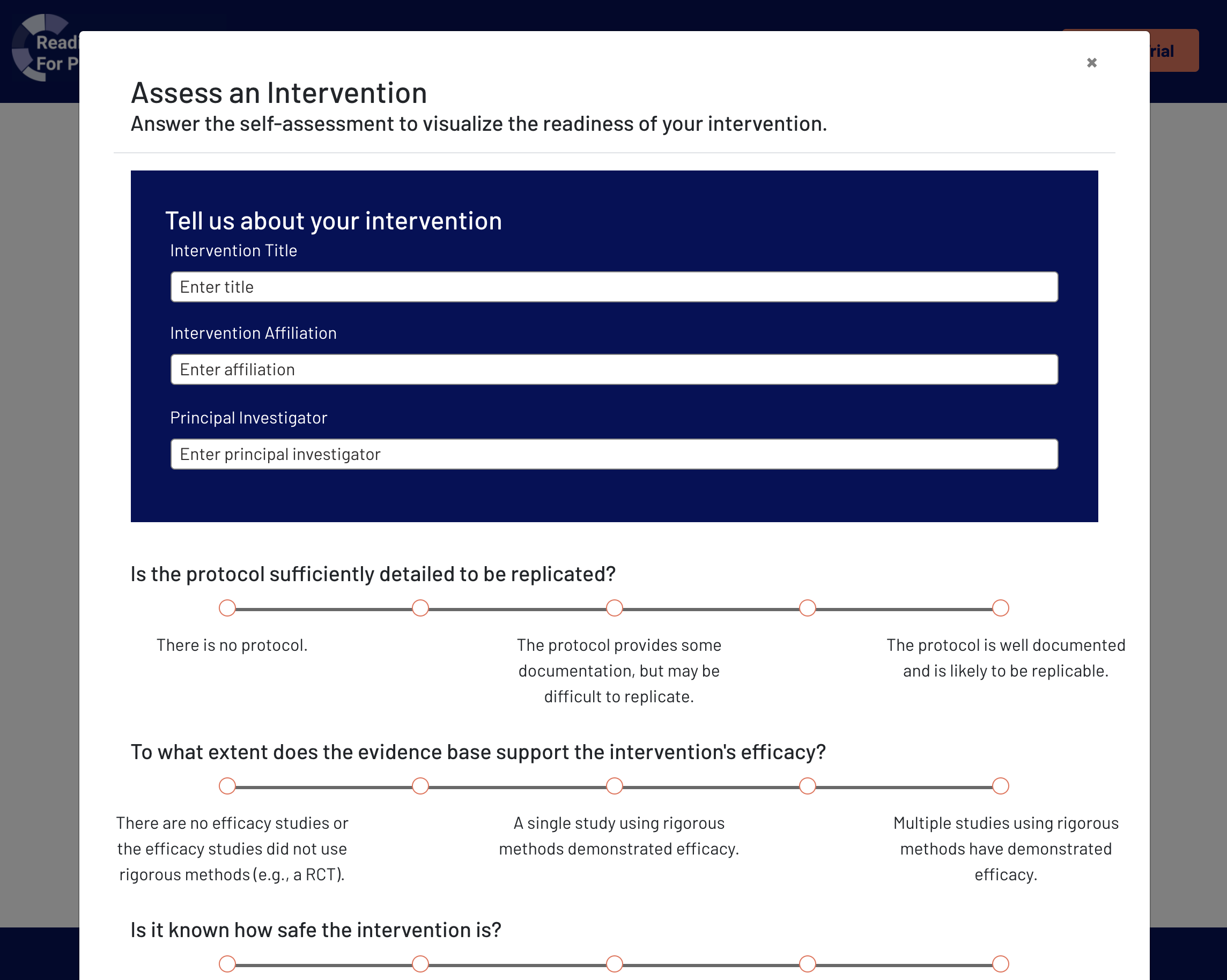
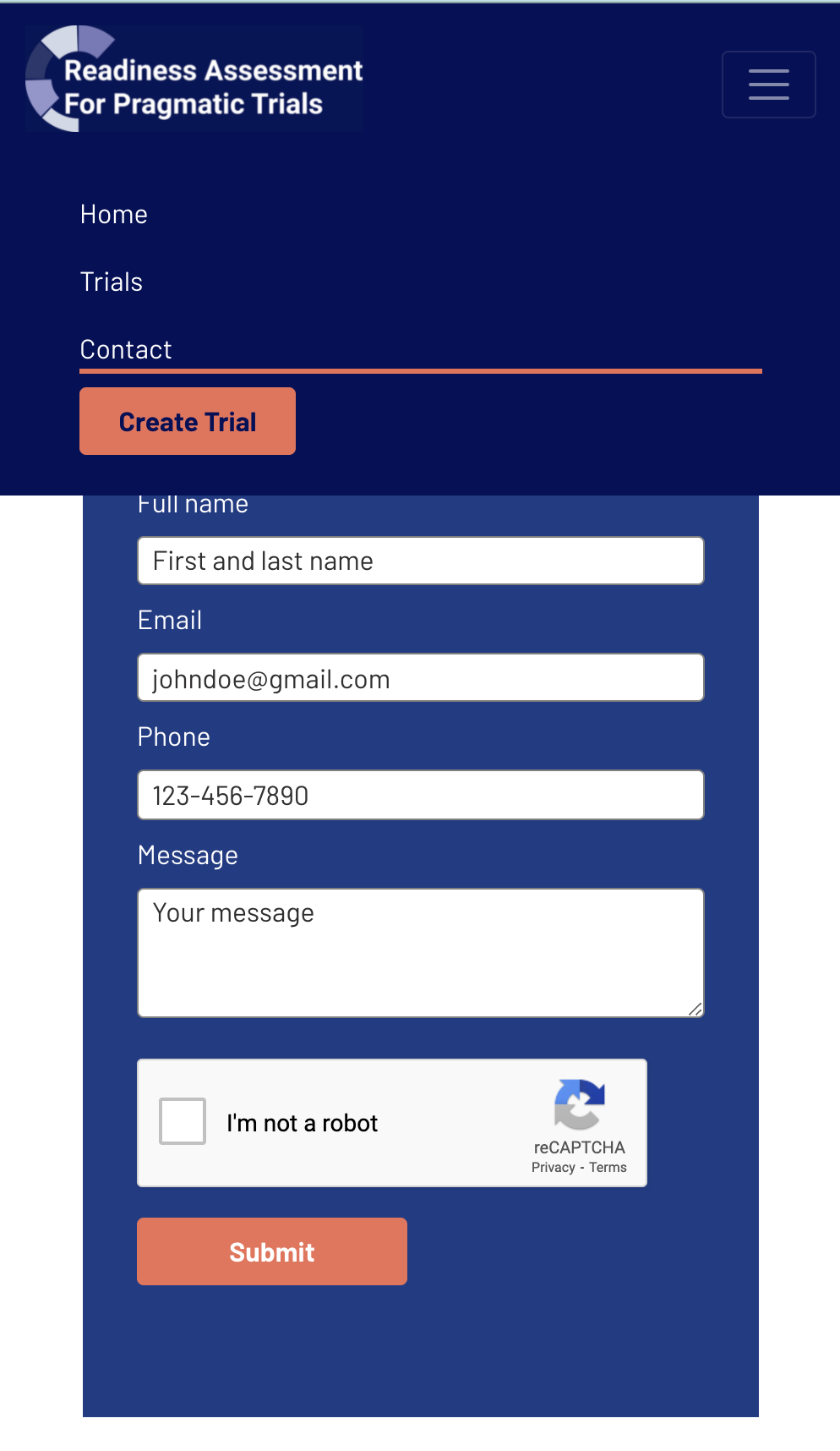
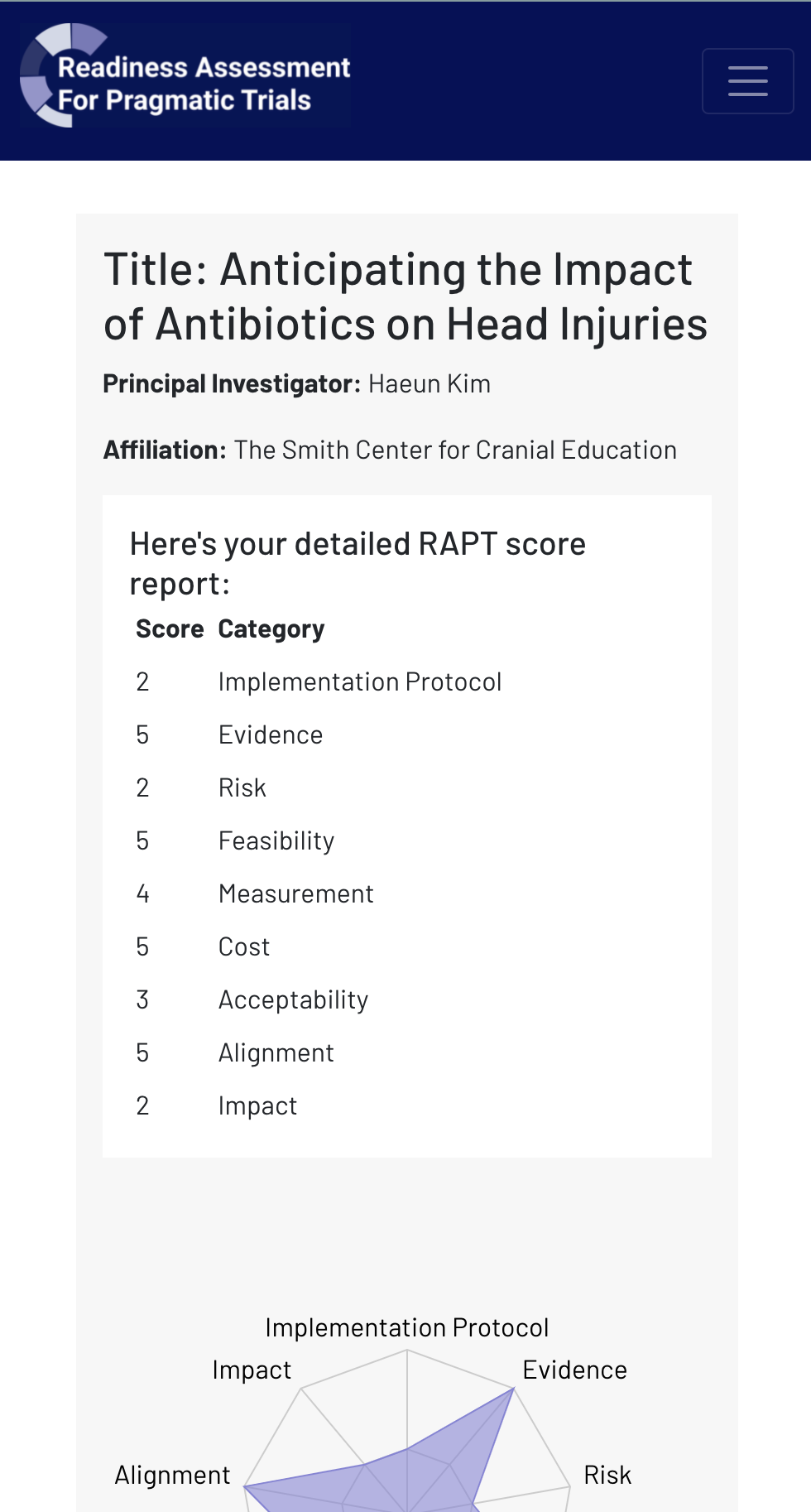
I also handled form input validation for the trial submission modal and the contact form page. This meant making certain fields required, error checking for valid inputs, and displaying an informative error message if the inputs were invalid. For the trial submission modal, I used a Likert scale library and mapped values for each value on the Likert scale, allowing me to render each trial as a radar chart with the Recharts library.


Accessibility and Responsive Design
Finally, I implemented the frontend with full web accessibility and responsive design across mobile, tablet, and desktop views. To ensure the website met ADA standards, I used the WAVE Web Accessibility Evaluation Tool to check for low-contrast errors, hierarchy issues, and screen reader compatibility. I also worked closely with our team's UI designer to determine how the display should change for smaller screens (displayed below).



Conclusion
This project was the first time I created a web application for an external client. Since most of my previous projects had been scoped to class assignments, I really enjoyed building a product for real-world stakeholders, from conferring with our clients to brainstorming with designers and backend developers. I especially enjoyed coding for accessibility and responsive design -- using the WAVE tool helped me realize how necessary web accessibility is, and I liked problem-solving responsiveness for both mobile and desktop.
One of the biggest challenges of this project was communicating our development process. We had an initial meeting with our clients to discuss expectations and deadlines, which helped everyone get on the same page. However, we also knew it was our responsibility as designers and developers to keep our clients updated, so we spent a hefty chunk of our time maintaining documentation and drafting emails. I learned how to communicate development decisions beyond inline comments, and I enjoyed explaining my thought processes to both my teammates and external stakeholders.
In conclusion, this project was a great experience in real-world web development. I gained practice using modern libraries, learned how to code for modern web standards, and got to work with wonderful teammates and clients. I discovered I enjoy frontend development for both personal projects and external stakeholders, and I'm excited to keep creating!